Vercelでのやり方は前に記事書きましたが、今回はNetlify編です。
このブログを諸事情でNetlifyに移行しました。その時にリダイレクト設定をしたのですが、自分の実力ではNetlifyでSSGビルドした際の末尾スラッシュをなくす、index.htmlをなくすという設定ができませんでした...
いやできるけど?みたいなことあれば教えてほしいです。
Pretty URLs
Netlifyには元々機能としてPretty URLsというものがあるらしく、/about.htmlを/aboutに変えたり、/about/index.htmlを/about/に変えたりできるそう。
いやまぁ、/about/index.htmlを/aboutにしてほしいんだけれども。
Astroでビルドする時はビルドオプションで/about/index.htmlか/about.htmlの形式か選べるからまぁいいや。ただこのPretty URLs動かねえ。。。
リダイレクト設定
どうやらNetlifyのリダイレクトは_redirectsだとか、netlify.tomlとかでできそうです。Vercelで言うvercel.json的な?設置場所全然違うけど
そしてドキュメント見ながら_redirectsにこう書いたら行けるだろと思ったら無理でした。無限リダイレクト編が始まりました。
/*/ /:splat 301!
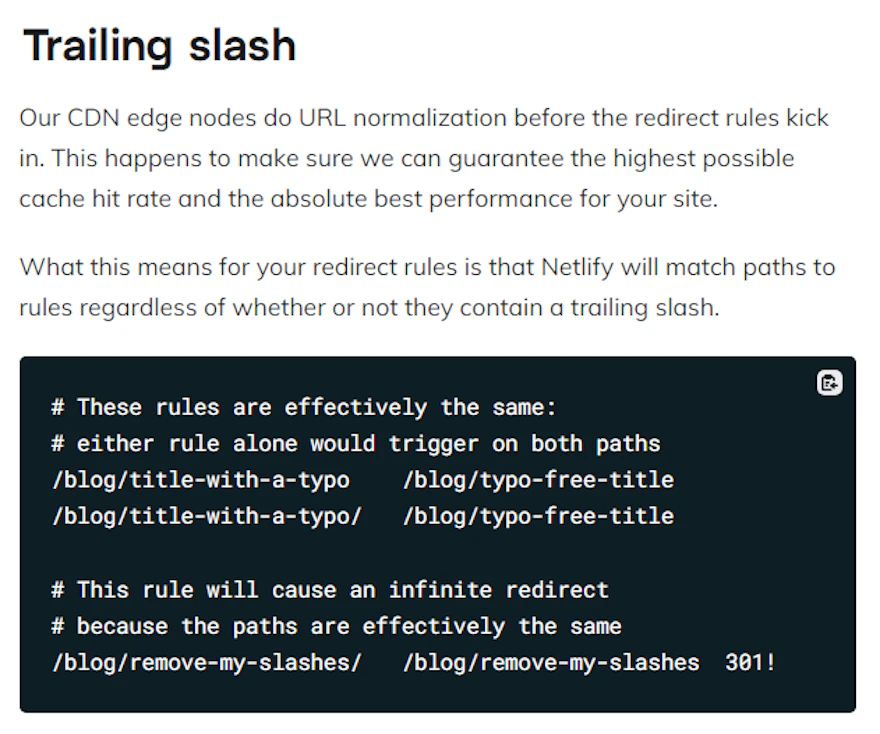
/*/index.html /:splat 301!ドキュメントみたらご丁寧に書いてあった。

要約:スラッシュ入ってようが、入ってなかろうが同じパスとして判断するから無理やで~
なんでやねん!
index.htmlも同じ理由なのでしょうね。
諦めて一旦は<link rel="canonical" href="" />の設定して、history.replaceStateでパスを書き換えることにしました。
追記:Cloudflare Pagesは良いですよ~